Grid layout
css grid layout 은 수직, 수평 양방향을 모두 사용하여 요소를 배치하는 2차원 레이아웃 시스템이다.
수평, 수직 중 하나의 방향만 사용하는 1차원 레이아웃인 flexbox 와 제일 큰 차이점이다.
flexbox 도 float, position, inline-block 에 비해 매우 뛰어난 레이아웃 시스템이고 많이 사용되고 있지만,
보다 더 복잡한 레이아웃을 정교하게 구현할 때는 grid를 사용한다.
Grid의 개념을 공부하기 전에 용어를 이해하는 것이 중요하다.
1. Grid Container
display: grid; 가 정의 된 element 를 말한다.
모든 grid item들의 직계 부모요소가 된다.
<div class="container">
<div class="item item-1"> </div>
<div class="item item-2"> </div>
<div class="item item-3"> </div>
</div>
2. Grid Item
grid container 의 직계 자식요소
grid item의 자식요소(sub-item)는 grid item이 아니다.
<div class="container">
<div class="item_1"> </div>
<div class="item_2">
<p class="sub-item"> </p>
</div>
<div class="item_3"> </div>
</div>
3. Grid Line
grid의 구조를 그리는 수직, 수평선을 말한다.
각 line 은 순서대로 번호를 갖으며, grid item을 배치하는 기준으로 사용된다.

4. Grid Cell
인접한 2개의 column grid line과 2개의 row grid line 이 만들어내는 공간이다.
grid의 가장 작은 단위(unit)이다.

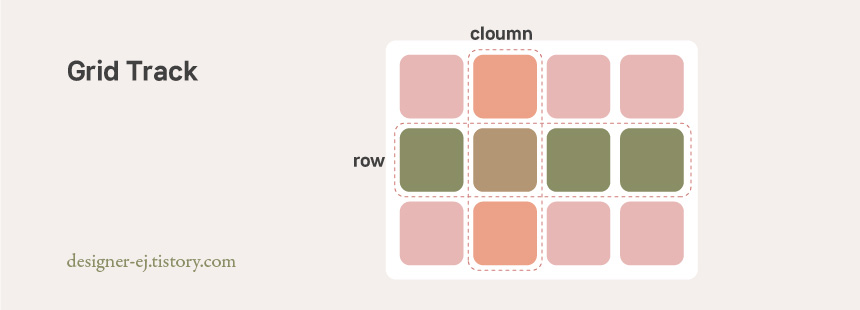
5. Grid Track
인접한 2개의 column grid line 또는 인접한 2개의 row grid line 이 만들어내는 공간이다.
하나의 column(열) 또는 하나의 row(행)을 말한다.

6. Grid Area
4개의 grid line으로 둘러싸인 전체 공간이다.
grid area는 여러개의 grid cell 로 구성될 수 있다.

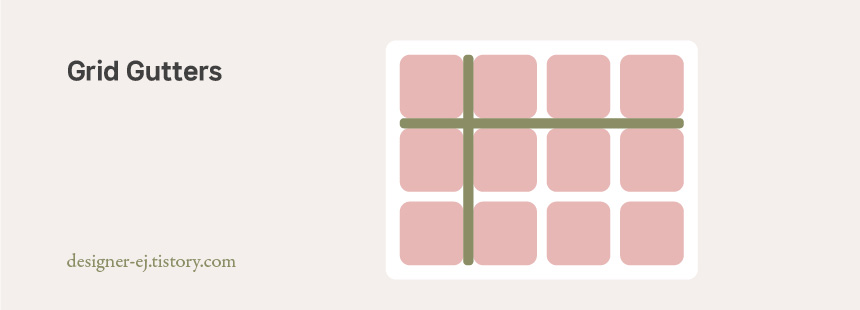
7. Grid Gutters
grid cell 과 grid cell 사이의 간격(gap)

'CSS' 카테고리의 다른 글
| [CSS] Position의 속성(static, relative, absolute, fixed, sticky) (0) | 2022.12.07 |
|---|---|
| [CSS] display 속성 정리(block, inline, inline-block 등) (0) | 2022.12.03 |
| [CSS] flexbox의 모든 것을 알아보자 (0) | 2022.11.27 |
| [CSS] CSS layout 레이아웃 종류와 기본설명 (0) | 2022.11.22 |
| [CSS] border 속성 정리(border-width, border-style, border-color) (0) | 2022.11.19 |



