Flexbox
flexbox는 공간을 최대한 효과적으로 사용할 수 있도록
콘텐츠 사이의 공간을 배분하고 정렬하는 강력한 기능을 제공한다.
float과 position으로 구현하기 어려운 형태의 레이아웃도 손쉽게 구현할 수 있게 해준다.
flexbox는 수평, 수직 중 하나의 방향으로만 레이아웃을 다룰 수 있는 1차원 레이아웃이다.
수평, 수직을 동시에 다룰 수 있는 2차원 레이아웃 Grid Layout과의 제일 큰 차이점이다.
Flexbox의 구성

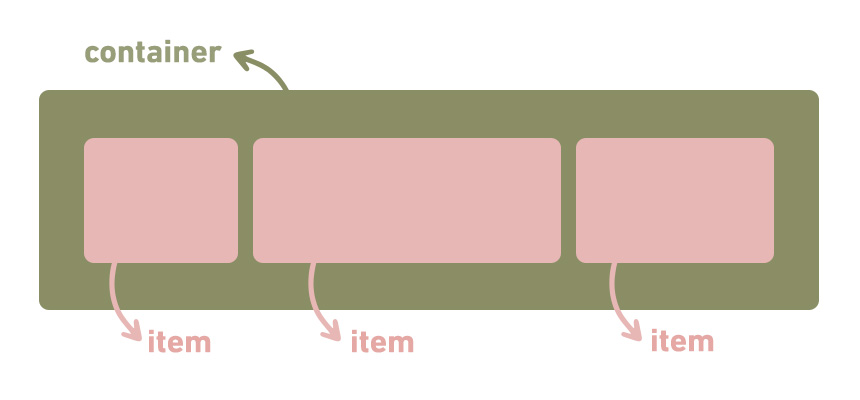
flexbox는 container (parent element) 와 item (children element) 으로 구성된다.
하나의 요소에 display: flex; 를 적용하면
display: flex; 가 설정된 부모 요소를 Flex container 라고 하고,
그 아래 있는 자식 요소, 즉 Flex container 내부에 flexbox 로 레이아웃 되는 요소들을 Flex item 이라고 한다.
자식 요소인 여러 item들이 하나의 container 안에 담기게 되는 것이다.
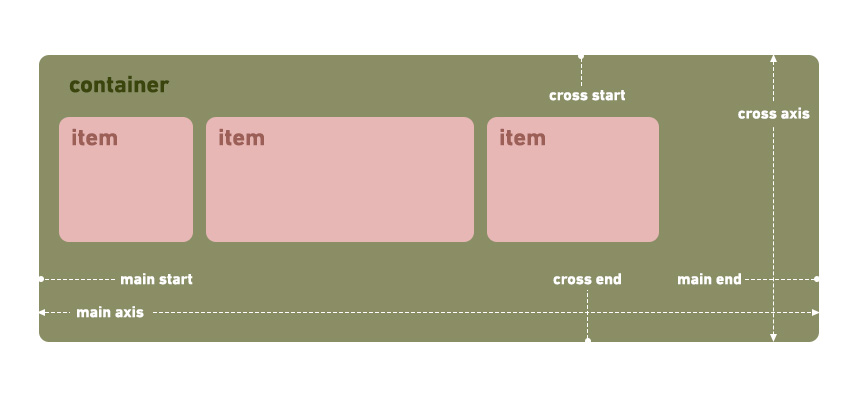
Flexbox의 2개의 축

일반적으로 레이아웃은 block flow direction 과 inline flew direction으로 이루어져 있다.
하지만 flexbox 는 flex-direction 속성으로 main axis(주축)을 정하고 이와 수직인 축이 cross axis(교차축)이 된다.
main axis(주축)은 flex item 들이 배치되는 방향의 축이다.
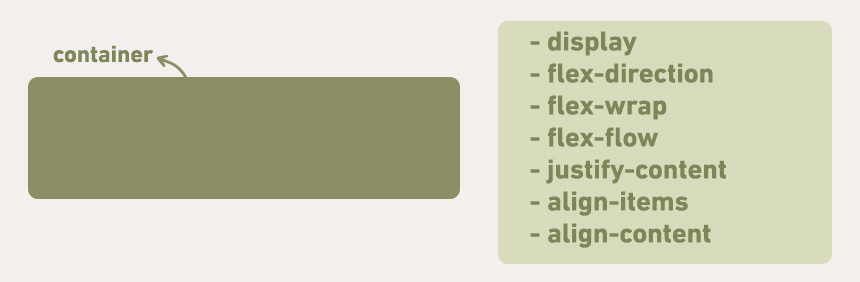
⭐ Flexbox의 property(속성)
flexbox 는 single property(단일속성)이 아닌 하나의 module(모듈)이기 때문에 여러 property를 포함하고 있다.
container를 지정하는 property와 item을 지정하는 property가 따로 있다.
< Flex container를 설정하는 속성 >

1. display: flex;
부모 요소에 display: flex; 를 설정하는 것이 flexbox의 시작이다.
display: flex; /* display: inline-flex; */
display: flex; 속성을 설정하면 기본적으로
item들이 row(가로) 방향으로 나열된다. (flex-direction default 값이 row)
main axis(주축)의 시작점에서부터 시작하고,
main axis(주축)의 크기를 채우기 위해 각 item들의 with가 늘어나지 않지만 줄어들 수 있다.
cross axis(교차축)의 크기를 채우기 위해 각 item들의 height가 늘어난다.
flex-basis 속성은 auto, flex-wrap 속성은 nowrap 지정된다.
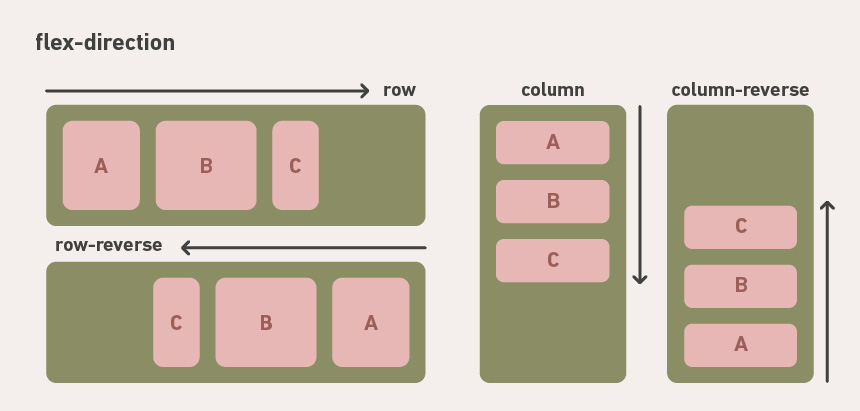
2. flex-direction
flex item 들이 배치되는 main axis(주축)의 방향을 설정하는 속성이다.
default 값은 row (왼쪽 → 오른쪽)
flex-direction: row | column | row-reverse | column-reverse;

vlues
row
item들이 행(가로)방향으로 배치
column
item들이 열(세로)방향으로 배치
row-reverse
item들이 행(가로)방향 역순으로 배치
column-reverse
item들이 열(세로)방향 역순으로 배치
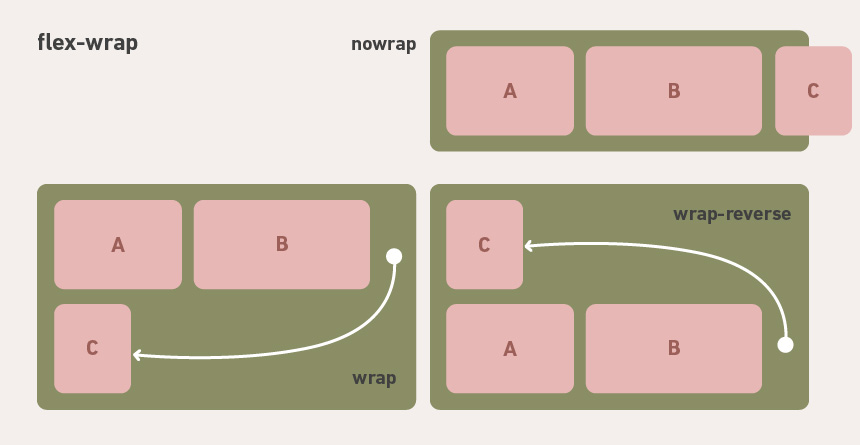
3. flex-wrap
container가 flex item을 모두 담을 공간이 부족할 때 줄바꿈을 어떻게 할지 설정하는 속성
default 값은 nowrap
flex-wrap: nowrap | wrap | wrap-reverse;

vlues
nowrap
item들이 container의 main axis(주축) 영역을 벗어나도 한줄에 배치
wrap
container의 main axis(주축) 영역을 벗어나게 되는 item을 다음 줄로 넘겨서 배치
일반적으로 위에서 아래쪽으로 배치된다.
wrap-reverse
container의 main axis(주축) 영역을 벗어나게 되는 item을 역순으로 배치
아래쪽에서 위쪽으로 배치된다.
4. flex-flow
flex-direction과 flex-wrap을 한번에 설정할 수 있는 단축 속성
default 값은 row nowrap
/* flex-flow: <'flex-direction'> */
flex-flow: row | column | row-reverse | column-reverse;
/* flex-flow: <'flex-wrap'> */
flex-flow: nowrap | wrap | wrap-reverse;
/* flex-flow: <'flex-direction'>과 <'flex-wrap'> */
flex-flow: row nowrap; /* default */
flex-flow: column wrap;
flex-flow: column-reverse wrap-reverse;
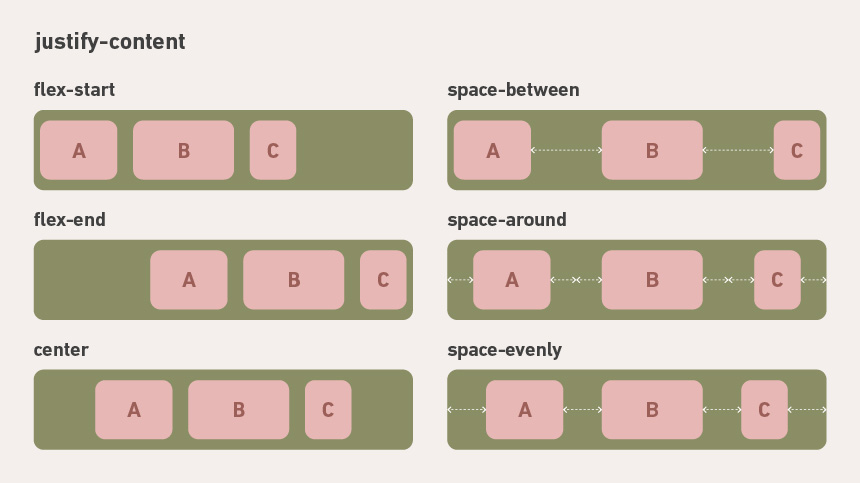
5. justify-content
flex item들의 main axis(주축)에 대한 정렬과 여백 분배를 설정하는 속성
default 값은 stretch
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;

vlues
stretch
item들이 container의 main axis(주축)의 크기만큼 늘어남
flex-start
item들이 main axis(주축)의 시작 지점에서 부터 정렬
flex-end
item들이 main axis(주축)의 끝 지점에서 부터 정렬
center
item들이 main axis(주축)의 가운데에 정렬
space-between
item들 중 첫 item은 시작점에 마지막 item은 끝점에 정렬하고
중간에 있는 나머지 item들은 공간을 일정한 간격으로 나누어 정렬
space-around
모든 item들의 main axis(주축) 방향 양쪽의 공간을 모두 일정한 간격으로 나누어 정렬
space-evenly
모든 item들의 사이와 main axis(주축) 양쪽 끝을 일정한 간격으로 나누어 정렬
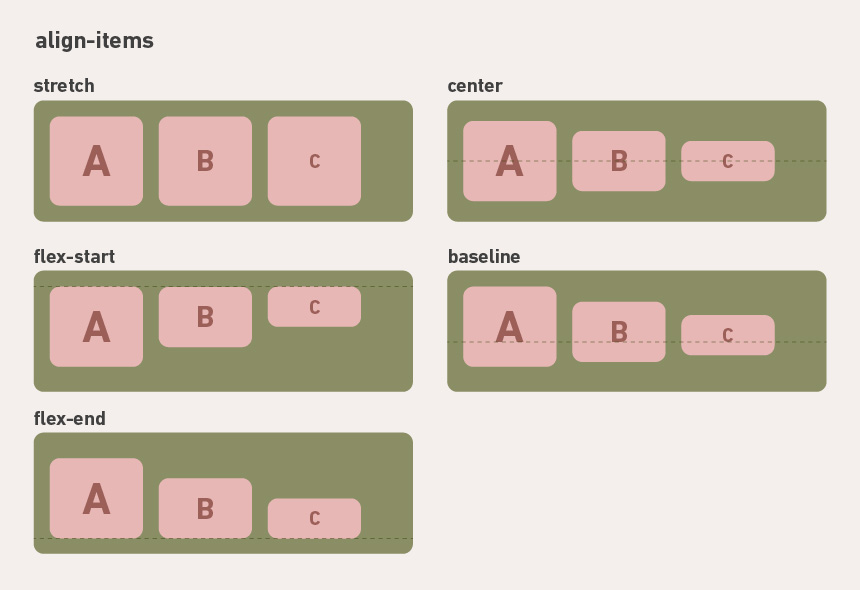
6. align-items
flex item들의 cross axis(교차축)에 대한 정렬과 여백 분배를 설정하는 속성
default 값은 stretch
align-items: stretch | flex-start | flex-end | center | baseline;

vlues
stretch
item들이 container의 cross axis(교차축)의 크기만큼 늘어남
flex-start
item들이 cross axis(교차축)의 시작 지점으로 정렬
flex-end
item들이 cross axis(교차축)의 끝 지점으로 정렬
center
item들이 cross axis(교차축)의 가운데에 정렬
baseline
item들이 콘텐츠 문자의 기준선에 맞추어 정렬
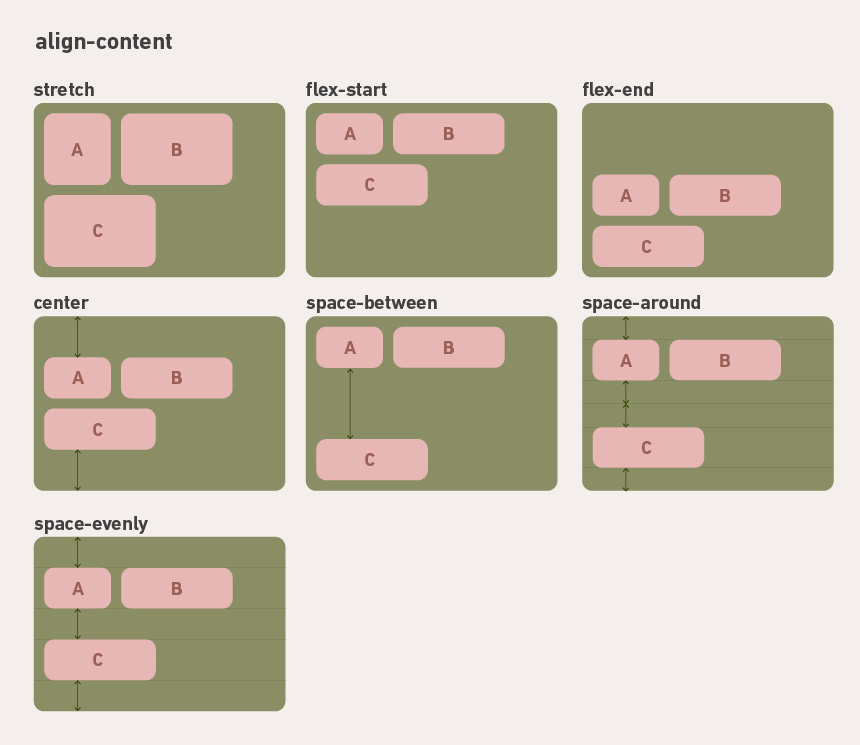
7. align-content
flex-wrap: wrap;이 설정되어, flex item들이 2줄 이상이고 여백이 있을 때, cross axis(교차축)에 대한 정렬과 여백을 설정하는 속성
default 값은 stretch
align-content: stretch | flex-start | flex-end | center | space-between | space-around | space-evenly;

vlues
stretch
item들이 container의 cross axis(교차축)의 크기를 채울 만큼 늘어남
flex-start
item들이 cross axis(교차축)의 시작 지점에서 부터 정렬
flex-end
item들이 cross axis(교차축)의 끝 지점에서 부터 정렬
center
item들이 cross axis(교차축)의 가운데에 정렬
space-between
item들 중 첫 item은 cross axis(교차축)의 시작 지점에 마지막 item은 끝 지점에 정렬하고
중간에 있는 나머지 item들은 공간을 일정한 간격으로 나누어 정렬
space-around
모든 item들의 cross axis(교차축) 방향 양쪽 공간을 모두 일정한 간격으로 나누어 정렬
space-evenly
모든 item들의 사이와 cross axis(교차축) 양쪽 끝을 일정한 간격으로 나누어 정렬
< Flex Item 을 설정하는 속성 >

1. flex-basis
flex item이 flex-grow, flex-shrink로 인해 크기가 변하기 전의 기본 크기를 설정하는 속성
(flex-direction: row; 인 경우 width 값을, flex-direction: column; 인 경우 height 값을 설정한다.
default 값은 auto
flex-direction: auto | 50% | 20px | content;vlues
auto
item의 width값을 사용
단위
pw, em, cm 등 단위 값으로 설정
content
flex-item의 content 크기에 따라 자동으로 설정
*flex-basis 를 생략하게 되면 값은 0으로 설정된다.
2. flex-grow
flex item가 container 공간을 채우기 위해 늘어나는 비율을 설정하는 속성
모든 flex item들의 flex-grow 값이 같다면 container의 공간을 같은 비율로 채우게 된다.
flex-grow의 속성 값은 양수, 정수 값으로만 사용할 수 있다.
default 값은 0
See the Pen flex-grow by Eunji Jeon (@emcjrl) on CodePen.
3. flex-shrink
flex-grow와 반대로 container 공간이 줄어들 때 flex item의 크기가 축소되는 비율을 설정하는 속성
모든 flex item들의 flex-shrink 값이 같다면 같은 비율로 줄어들게 된다.
flex-shrink 의 속성 값은 양수, 정수 값으로만 사용할 수 있다.
default 값은 1
See the Pen flex-shrink by Eunji Jeon (@emcjrl) on CodePen.
4. flex
flex-basis, flex-grow, flex-shrink 속성을 한 번에 설정할 수 있는 단축 속성
default 값은 0 1 auto
flex: flex-grow | flex-shrink | flex-basis;
/* One value, 단위없는 number: flex-grow */
flex: 2;
/* One value, 길이 단위 or % : flex-basis */
flex: 10em | 30%;
/* Two values: flex-grow | flex-basis */
flex: 1 50px;
/* Two values: flex-grow | flex-shrink */
flex: 2 2;
/* Three values: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;
5. align-self
flex item 의 cross-axis(교차축)에서의 개별 정렬 방법을 설정하는 속성
align-items 이 전체 flex item들의 정렬 방법을 설정한다면, align-self 는 특정 item의 정렬을 따로 설정할 수 있다.
align-self 속성이 align-item 속성보다 우선한다.
default 값은 auto
align-self: auto | stretch | flex-start | flex-end | center | baseline;vlues
auto
align-items 속성 값을 상속 받는다.
나머지 값은 align-items와 동일하게 적용된다.
See the Pen align-self by Eunji Jeon (@emcjrl) on CodePen.
6. order
flex item 의 cross-axis(교차축)에서의 정렬 배치 순서를 설정하는 속성
속성 값으로 숫자만 사용할 수 있고, 음수도 사용 가능하다.
정렬 순서는 오름차순이고, 같은 값을 가질 경우 코드 순서(마크업 순서)대로 정렬된다.
default 값은 0
'CSS' 카테고리의 다른 글
| [CSS] Position의 속성(static, relative, absolute, fixed, sticky) (0) | 2022.12.07 |
|---|---|
| [CSS] display 속성 정리(block, inline, inline-block 등) (0) | 2022.12.03 |
| [CSS] CSS layout 레이아웃 종류와 기본설명 (0) | 2022.11.22 |
| [CSS] border 속성 정리(border-width, border-style, border-color) (0) | 2022.11.19 |
| [CSS] Box Model (CSS 박스 모델) (0) | 2021.03.18 |



