728x90
반응형
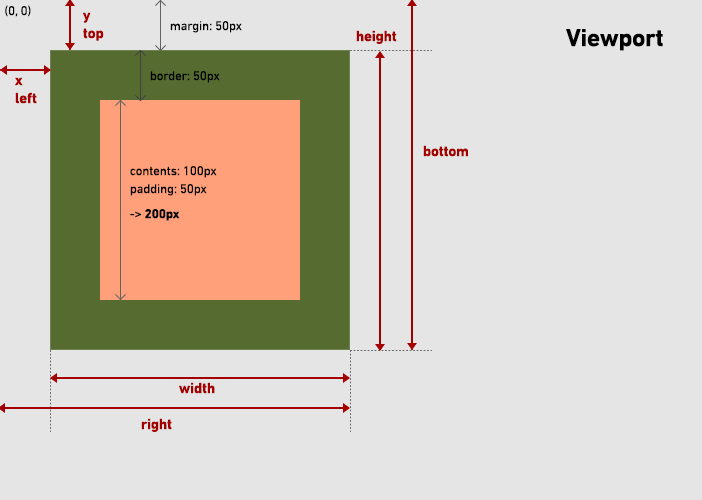
getBoundingClientRect()
element.getBoundingClientRect()
element의 크기(width, height)와
뷰포트(viewport)를 기준으로 한 위치(left, top, right, bottom, x, y),
이렇게 총 8가지 속성이 있는 DOMRect 객체를 리턴한다.

width와 height은 contents뿐 아니라 padding과 border까지 포함한다.
width와 height를 제외한 모든 속성은 뷰포트(viewport)의 top-left 를 기준으로 하며,
뷰포트(viewport)를 기준으로 하는 상대적인 값이기 때문에 scroll로 인해 위치가 변경 될 때마다 값이 변경된다.
<div class="target">
hello
</div>
body {
padding: 0;
margin: 0;
}
.target {
width: 100px;
height: 100px;
border: 50px solid darkolivegreen;
background-color: lightsalmon;
padding: 50px;
margin: 50px;
}
const target = document.querySelector('.target');
const targetRect = target.getBoundingClientRect();
console.log(targetRect);
/* DOMRect {
x: 50,
y: 50,
width: 300,
height: 300,
top: 50,
bottom: 350,
left: 50
right: 350 } */
728x90
반응형
'JavaScript' 카테고리의 다른 글
| [JS] JavaScript Array 2 - Array method(배열 메소드) (0) | 2021.01.30 |
|---|---|
| [JS] JavaScript Array 1 - 자바스크립트 배열의 생성과 method (0) | 2021.01.30 |
| [JS] Event delegation(이벤트 위임) (0) | 2021.01.25 |
| [JS] Object의 생성과 접근 & Constructor Function (0) | 2021.01.23 |
| [JS] Event flow - capturing과 bubbling (0) | 2021.01.22 |



