Intersection Observer
Intersection Observer는 target과 root의 교차 발생을 비동기적으로 관찰하는 Web API이다.
메인 thread에 영향을 주지 않고, callback를 실행할 수 있도록 한다.
매번 layout을 새로 그려 render tree를 새로 만들지 않고 callback를 실행하므로
브라우저의 성능을 향상시킬 수 있다.
⭐ syntax
new IntersectionObserver(callback(entries, observer), [options]);Callback
target과 root가 교차되어 화면에 보이게 되었을 때 호출되는 함수
callback은 entries, observer를 매개변수로 받는다
▪ Entries
IntersectionObserverEntry 객체 리스트를 배열 형식으로 반환
▪ Observer
콜백이 호출되는 IntersectionObserver
Options
▪ Root
어떤 요소를 기준으로 target이 들어오고 나가는 것을 확인할 것인지 지정
기본값은 null, 브라우저 ViewPort이다.
root: null -> ViewPort
root: document.querySelector('.container'), -> root 범위를 .container로 지정
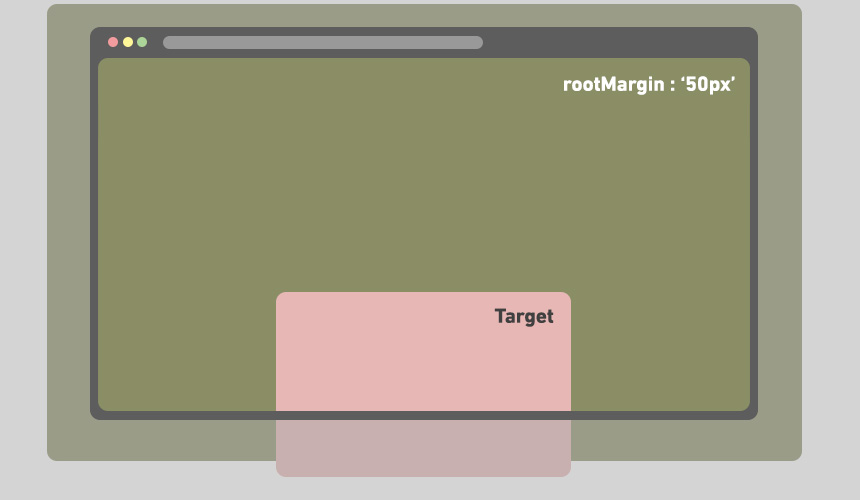
▪ RootMargin
root 범위를 확장하거나 축소할 수 있다.
기본값은 '0px, 0px, 0px, 0px'



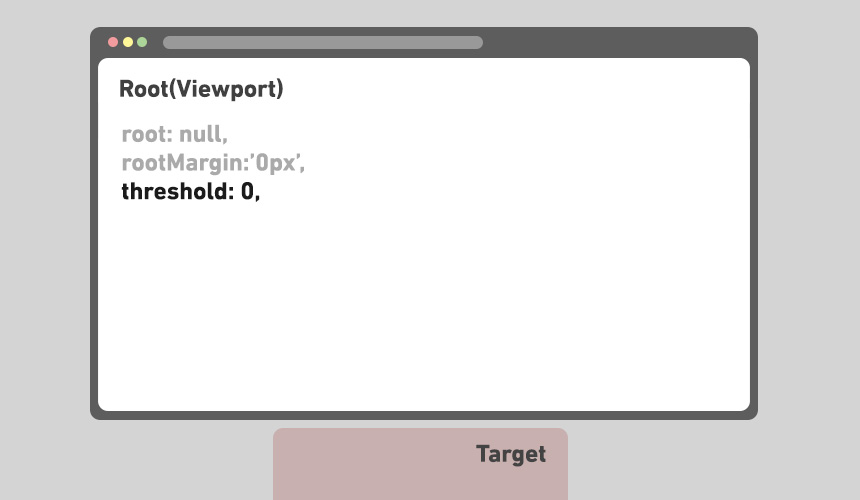
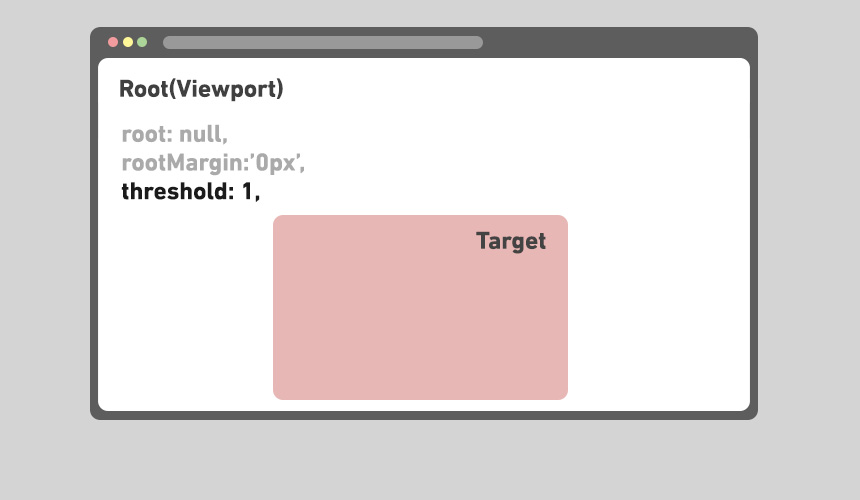
▪ threshold
target과 root의 교차가 얼마나 일어나야 callback을 호출할지 표시
0.0(target이 root 영역에 진입 시작)과 1.0(target 전체가 root와 교차)사이의 숫자로 표시
기본값은 0



⭐ IntersectionObserverEntry Properties

▪ boundingClientRect
target의 정보를 반환한다.
getBoundingClientRect()를 사용하면 같은 값을 얻을 수 있다.
(bottom, height, left, right, top, width, x, y)
▪ intersectionRatio
target과 root가 교차되는 부분의 정보를 반환한다.
▪ intersectionRect
target과 root가 얼마나 교차되는 지를 수치로 반환한다.
(0.0과 1.0사이 숫자로 반환)
▪ isIntersecting
target과 root가 교차된 상태인지(true) 아닌지(false)를 boolean값으로 반환한다.
▪ rootBounds
root요소에 대한 정보를 반환한다.
아무런 옵션을 전달하지 않으면 viewport를 기준으로 한다.
▪ target
관찰하고 있는 target element를 반환한다.
▪ time
target과 root의 교차가 일어난 시간을 반환한다.
⭐ Intersection Observer의 사용방법
<html>
<body>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
<div class="box">9</div>
<div class="box">10</div>
</body><CSS>
* {
box-sizing: border-box;
}
.box {
width: 150px;
height: 150px;
margin: 20px auto;
background-color: plum;
transition: 250ms;
}
.box.active {
background-color: purple;
}<JavaScript>
// target 선언
const boxes = document.querySelectorAll('.box');
//option 설정
const option = {
root: null, //viewport
rootMargin: '0px',
threshold: 0.5, // 50%가 viewport에 들어와 있어야 callback 실행
}
// callback 함수 정의
const callback = (entries, observer) => {
entries.forEach(entry => {
if(entry.isIntersecting) {
entry.target.classList.add('active');
// viewport에 보여지는 target의 class에 active 추가
} else {
entry.target.classList.remove('active');
// viewport에 사라지는 target의 class에 active 삭제
}
});
};
// IntersectionObserver 생성
const observer = new IntersectionObserver(callback, option);
// target 관찰
boxes.forEach(box => observer.observe(box));
'JavaScript' 카테고리의 다른 글
| [JS] setTimeout(), setInterval() 사용 (0) | 2021.02.14 |
|---|---|
| [JS] JavaScript Array 2 - Array method(배열 메소드) (0) | 2021.01.30 |
| [JS] JavaScript Array 1 - 자바스크립트 배열의 생성과 method (0) | 2021.01.30 |
| [JS] getBoundingClientRect() - Viewport를 기준으로 하는 위치 값 가져오기 (0) | 2021.01.28 |
| [JS] Event delegation(이벤트 위임) (0) | 2021.01.25 |




